iOS 크롬 개발자 도구 웹 원격 디버깅(윈도우 PC) 사용방법
- iPad, iPhone iOS Chrome Devtool Remote Debugging, in Windows PC
//--------------------------------
* PC에 iTunes 설치
Microsoft Store에서 설치하면 안될수 있다. 설치용 exe 파일을 다운받아 설치한다.
Apple Mobile Device Support 가 설치되어야 한다
iTunes64Setup.exe 파일을 다운받아 설치한다.
https://itunes-64-bits.en.uptodown.com/windows/download
* PC 와 iOS 기기를 USB로 연결하여 동기화 한다.
PC의 iTunes 에서 iPad 선택 ->

-> 요약 -> 옵션
-> Wi-Fi를 통해 이 iPad 동기화 -> 완료
//------------------------------------------
* PC에 Node.js 설치
- npm을 쓰기 위해
* remotedebug-ios-webkit-adapter 설치
> npm install remotedebug-ios-webkit-adapter -g
> npm install -g vs-libimobile
* google /ios-webkit-debug-proxy 설치
https://github.com/google/ios-webkit-debug-proxy
- scoop (installer)설치 (powershell에서 설치)
- Powershell 을 관리자 권한으로 실행
> Set-ExecutionPolicy RemoteSigned -scope CurrentUser
> Invoke-Expression (New-Object System.Net.WebClient).DownloadString('https://get.scoop.sh')
- 참고만 : scoop 삭제 방법은 - del .\scoop -Force
- https://scoop-docs.vercel.app/docs/getting-started/Uninstalling-Scoop.html
- ios-webkit-debug-proxy 설치
> scoop bucket add extras
> scoop install ios-webkit-debug-proxy
//---------------------------------
* Windows 서비스 시작
- 필요한 서비스 : "Apple Mobile Device Service" , "Bonjour Service"
> net start "Apple Mobile Device Service"
> net start "Bonjour Service"
//---------------------------------
* iOS 설정
설정 -> Safari -> 고급
- 웹 인스펙터(속성) : 켜기
- 원격 자동화 : 상관없음
* PC 와 iOS를 USB로 연결
- 연결시 신뢰하시겠습니까? 물음이 나오면 승인 선택
- PC에 "Apple Mobile Device Service" 서비스가 실행 중인지 확인
- 확인 : > sc query "Apple Mobile Device Service"
- PC에서 iTunes가 접속 되는지 확인
- 원격 디버깅 툴 실행
> remotedebug_ios_webkit_adapter --port=9000
- 주의 : ios_webkit_debug_proxy 명령어는 안됨
//--------------------------------
* PC 크롬 설정
- 크롬 주소줄
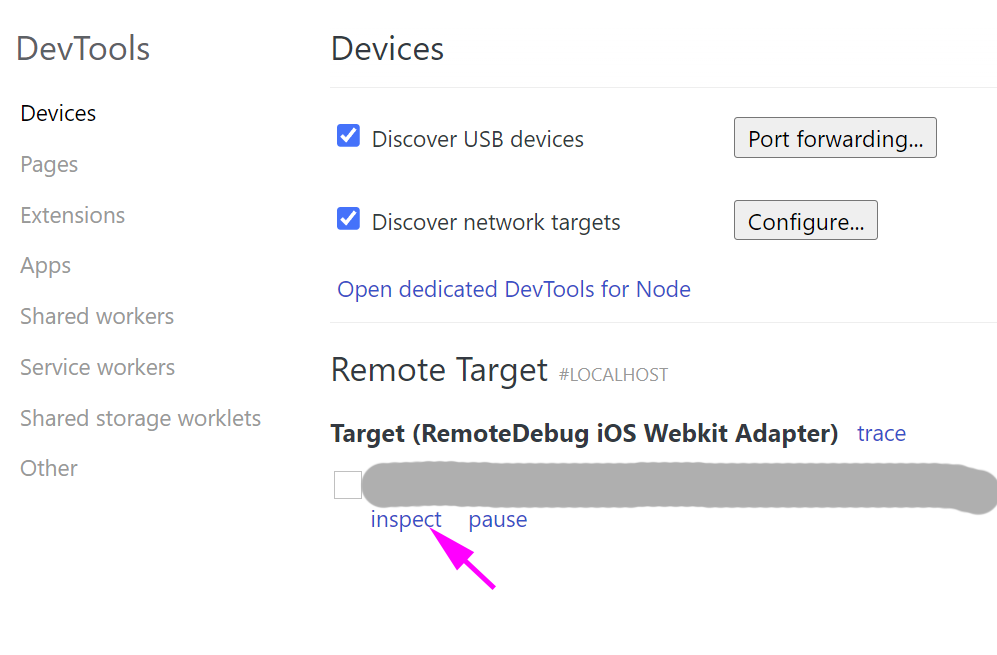
chrome://inspect/#devices
- Discover USB devices : 체크
- Discover newwork targets 옆의 Configure 버튼 클릭
- localhost:9000 추가
- iOS에서 사파리로 웹 접속
- 하단에 원격 디버깅 할수 있는 리스트가 나옴
- 10초 정도 걸릴수 있음
- inspect 선택해서 원격 디버깅

만약 Target이 나타나지 않는다면 윈도우와 ios 재부팅후, 다른 프로그램을 모두 종료한 상태에서 다시 시도
//-----------------------------------------------------------------------------
< iOS 크롬 개발자 툴 콘솔 메시지 보기 >
- 자바스크립트 로그 보기(에러 메시지등)
- iOS 크롬 주소창에 다음 입력
chrome://inspect
로깅 시작 버튼 누름
- 새탭을 열고 원하는 사이트로 이동
chrome://inspect를 연 창에 현재창의 콘솔 메지지가 출력됨
//-----------------------------------------------------------------------------
// 참고
https://www.outsystems.com/blog/posts/how-to-troubleshoot-ios-on-windows/
https://washamdev.com/debug-a-website-in-ios-safari-on-windows/
https://medium.com/@nikoloza/how-to-debug-remote-ios-device-using-chrome-devtools-f44d697003a7
'Code > Web' 카테고리의 다른 글
| 리눅스 서비스 자동시작 관련 설정 (0) | 2020.06.21 |
|---|---|
| 안드로이드 크롬 개발자 도구 원격 웹 디버깅(윈도우 PC) (0) | 2020.05.30 |
| ECMAScrit 와 Chrome V8 버전 (0) | 2020.03.30 |
| [Linux] 리눅스 로그 파일 관리(정리 자동화) (1) | 2020.03.17 |
| [pusher] 에러 Call to undefined method Pusher Pusher::get_users_info() 해결 방법 (0) | 2020.03.17 |




